
2023年注目のアプリストア向けデザイントレンド7選
アプリの数が増え、ユーザーを引き寄せるための競争が激しさを増す中、アプリストアでトップの座を維持することはしばしば険しい戦いのように感じられるでしょう。この競争を勝ち抜くために、アプリマーケターは、A/Bテストの実施を繰り返しながら、数多くのクリエイティブコンセプトの中から自社アプリにとってベストなものを選ぶ必要があります。クリエイティブをデザインする際は迷うことが多いかもしれませんが、最新のマーケットトレンドを参考にすることで、手っ取り早くインスピレーションが得られます。
クリエイティブのトレンドは、まるで風見鶏のようです。頻繁に変わりますが、常に風の方向を示しています。アプリのプロダクトページに効果的なクリエイティブ要素を作成することで、より多くのユーザーの注目や関心を惹きつける可能性が高まるでしょう。今回の記事では、2023年注目のアプリストア向けデザイントレンドを7つご紹介していきます。
※本記事は、SplitMetrics社によるゲストブログです。
【トレンド1】スクリーンショットのパーソナライズ化
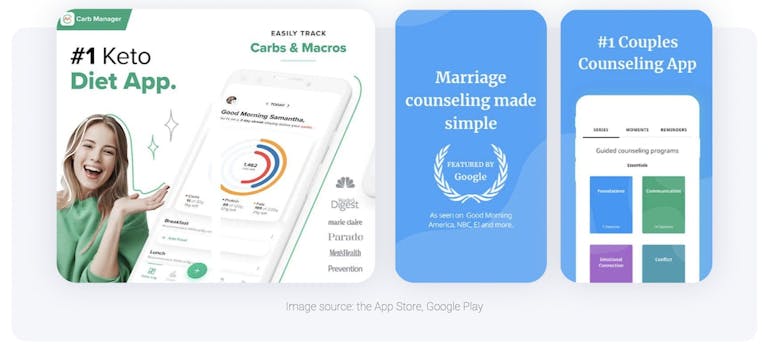
アプリのスクリーンショットは、アプリの魅力をストーリー性を持たせて伝えたり、ユーザーとのエンゲージメントを高めたり、信頼性を高める上で重要なアプリストアの要素です。

上記のようにアプリを満足して利用しているユーザーの画像を取り入れると、安心感や信頼感をもたらす効果があります。
スクリーンショットを作成する際には、ユーザーにとって親しみやすいデザインを意識することがコンバージョン率を促進させるためのポイントとなります。
- 使用感を想像させる: ターゲットとしているユーザー層と重なるような人物を採用したイメージ図をスクリーンショットに取り入れることで、親近感を与えることができます。また、絵などのグラフィックを使用するよりも、実際の人の写真を使用する方が効果的です。
- CTAに注目を集める: 人物のイメージを取り入れる際は、CTAなどスクリーンショット内で注目してもらいたい箇所にユーザーの目を誘導するよう、向きなども工夫しましょう。
- 口コミを取り入れる:実際の利用者の声は、信頼感や信憑性を高めるのにとても効果的です。ただし、レビューをスクリーンショットに使用する場合は、レビュー投稿者の許可を得てからにしましょう。
このようにパーソナライズ化された人間味のあるプロダクトページを作成することが、コンバージョンやブランドイメージにとってプラスになります。
【トレンド2】カラフルで鮮やかな色を使ったスクリーンショットでユーザーの目を引く
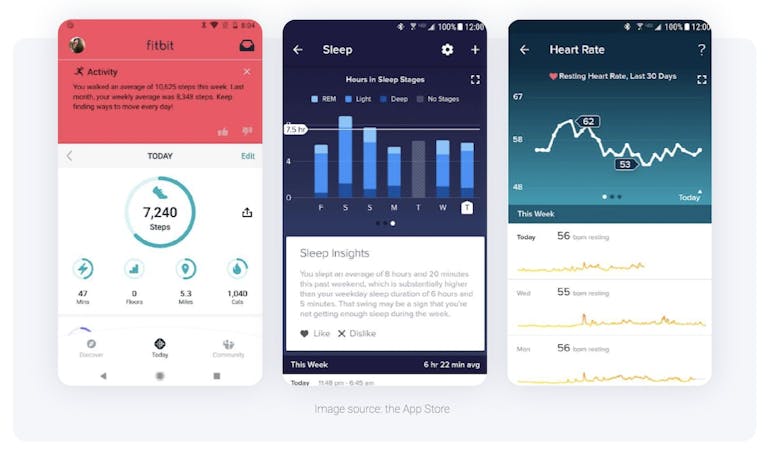
多くのユーザーは、最初の数枚に設定されているスクリーンショットをもとにアプリをダウンロードするかを決めているため、アプリページに辿り着いた瞬間からユーザーの興味を促すことが非常に重要です。瞬時にユーザーの目を引くには、鮮やかな色を使用したスクリーンショットを作成すると良いでしょう。
スクリーンショットのパターンとして多いのは、メインの色を一つに絞って作成されたものです。このようなデザインは、シンプルで統一感があり悪くはありませんが、各スクリーンショットをより際立たせるためには、スクリーンショットごとにメインの色を変えてみることもおすすめです。

上記の例のようにスクリーンショットごとにメインの色を変更することで、メリハリをつけることができます。
色のバリエーションを増やすにあたっては、以下のポイントを参考にしてみてください!
- アプリのUIで使用している色をもとにカラーパレットを作成する。
- アプリを展開する国によって色を変える。色が与える印象は、国によって異なる場合があります。例えば、西洋では多くの場合「白」は純粋でピュアであることを意味しますが、東国では喪失や悲しみを連想させます。
- 季節やイベントを考慮する。例えばライフスタイル系のアプリの場合、夏には明るく元気な色を使用し、秋には落ち着いた配色を選ぶと良いかもしれません。また、クリスマスやハロウィンなどのイベントに合わせてグラフィックを加えることもおすすめします。
- 試行錯誤を繰り返す。色の組み合わせを変えてみたり、スクリーンショットの順番を変えたてみたりしながら最適なパターンを見つけましょう。
さらに、キャッチコピーの目立たせたい部分の色を変更することも重要なCTAを強調させる上では効果的です!
【トレンド3】珍しい色で他のアプリとの差別化を図る
ニュートラルな背景色を用いたアプリが大半を占めるApp Store・Google Playで、近未来的なネオンブルーを使用すると、まるで砂漠の中のオアシスのようにアプリが引き立って見えます。
このトレンドは、パントン・カラー研究所 (Pantone Color Institute) による「カラー・オブ・ザ・イヤー2022」に選ばれた「Very Peri」というブルー系の色とも実は関連しています。この一見珍しい色は、未来や、仮装空間、デジタルトランスフォーメーションの象徴となっています。
未来思考のメッセージが込められたVeri Periは、アプリマーケターにとって興味深い選択肢となるでしょう。少し色で実験してみたいという方は、ぜひ次のアイコンやスクリーンショットの背景色に使ってみてください!ちなみに当社の調査によると、Veri Periは「ヘルスケア/フィットネス」カテゴリのアプリに最も適していることが判明したので、ぜひこのカテゴリで試してみてください。
【トレンド4】アプリによっては単色がベスト
カジュアルゲームのアイコンは、通常背景色が単色だとは考えにくいですよね。シンプルな色の使用は、カジュアルゲームには向いていないかもしれませんが、カテゴリによっては単色のアイコンが好まれることもあります。
特に「ヘルスケア/フィットネス」カテゴリのアプリはその代表例です。ユーザーがアイコンを見た瞬間に、アプリの内容が分かるようにする必要があるため、背景色には明るく鮮やかな色を1色使い、アプリの主要機能に重点を置いたデザインを作成することをおすすめします。
【トレンド5】ミニマルな3Dデザインのアイコンが注目を浴びる
macOS Big Surの発表以来、注目を集めているのが3Dアイコンです。最初は既存のアイコンを3D版にアレンジするデザイナーが多かったですが、今では新たに3Dのアプリアイコンを作成することができます。
ただし、3Dアイコンはアプリストアのプラットフォーム上でもまだ新しいため、すべてのコンセプトに適しているわけではありません。多くの要素が詰まった複雑なアイコンよりも、機能を強調するようなミニマルなアイコンデザインの作成に向いています。3Dアイコンを作成する際は、以下のポイントに注意しましょう。
- 大きな形や記号を使用して直感的にアプリの内容が伝わるようにする。
- 必要に応じてアイコンのロゴサイズを拡大する。
- 複雑すぎるアイコンは見栄えがしないため、なるべくシンプルに保つ。
【トレンド6】アプリページにストーリー性を持たせる
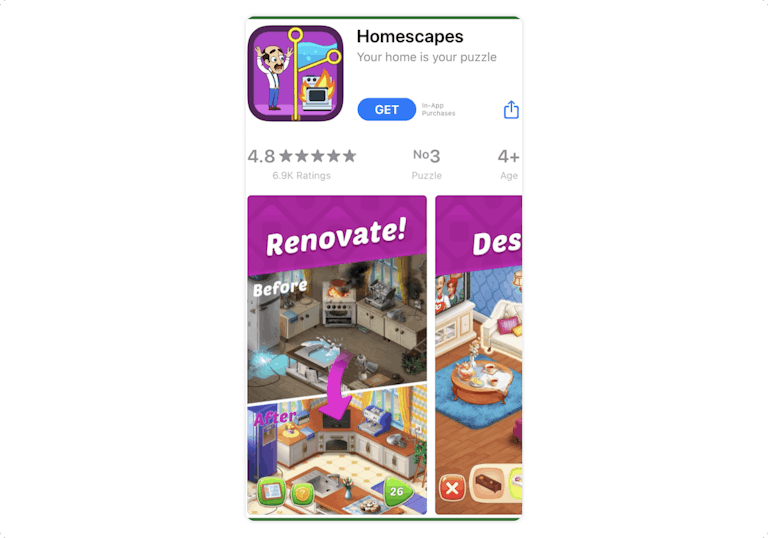
ユーザーが求めているのは素晴らしいストーリーです。一貫したストーリーは人々の注意を引きつける魅力的なツールであり、それゆえアプリマーケターはストーリーテリングのスキルを活用してブランドを高め、ユーザーとのつながりを築いています。
ストーリーテリングの要素を加えることは、ユーザーにアプリのインストールを促す確実な戦略であり、特にゲーム系アプリには欠かせない要素です。カジュアルゲームであれRPGゲームであれ、ストーリー性を持たせることが重要です。

このトレンドを取り入れることで、プロダクトページに「英雄の冒険」的な要素が加わります。アイコンはシンプルに保ちつつ、アプリ内の主人公やゲームプレイの様子を含むと良いでしょう。さらに、スクリーンショットでゲームプレイのより細かい部分を見せることで冒険的なストーリーが表現できます。ゲーム内の主人公が複数いる場合は、それぞれを異なるシチュエーションに置くことをおすすめします。そしてスクリーンショットの終わりには、訴求力の高いCTA (行動喚起) を設置して、プレビュー動画を使用する場合は、アプリの機能を魅力的に見せる工夫をしましょう。
【トレンド7】ユーザーの心に響くような要素を取り入れる
これまでの傾向としては、視覚的に魅力的なクリエイティブを作成することが良いとされていました。しかし、最近のトレンドでは、何らかの感情を換気させるクリエイティブを作成することがより重要視されているため、魅力的でありながら印象に残りやすく効果的になるよう工夫しましょう。ここでの目的は、ユーザーのポジティブな感情を引き出すことですが、アプリのジャンルや機能によって、引き出し方は異なります。
以下3つの方法を参考に、ユーザーの心に響くようなクリエイティブを作成してみましょう。
- アイコンやすクリーンショットにキャラクターを取り入れる場合は、そのキャラクターの表情がアプリの雰囲気に適切であることを確認しましょう。例えば、ミステリー要素のあるゲームの場合、怯えた表情のキャラクターや暗い色のマントを着た謎な人物を使用することができます。
- CTAでは、背景やその他の要素と対照的な色を選んで引き立たせましょう。
- フォントの選択も大切です。太めな書体は、バトルロイヤルゲームなどに適しており、すっきりとしたフォントは、ライフスタイル系やリラクゼーション系のアプリに適しています。
まとめ
アプリのUIデザインに関するトレンドの移り変わりが激しいように、アプリストア内のクリエイティブのデザインのトレンドにも年々変化が見られます。競争が激化し、モバイルアプリ業界が絶え間なく変化する中、いかにアプリを最適化し、ASO戦略を見直すかが重要になります。アプリのクリエイティブ要素から最大限の効果を得るには、常に市場のトレンドにアンテナを張ることが不可欠です。新たにクリエイティブのコンセプトを考える際には、マーケットの動向からインスピレーションを得て、より良い結果を得るためにA/Bテストを積極的に行うよう心がけましょう!
アプリストアでのASO戦略を強化するために、ぜひAppTweakを試してみてください!



 Osman Soysal
Osman Soysal

 John Koetsier
John Koetsier

 Silvija Lazanin
Silvija Lazanin